CSS简介
一、CSS简介
1.1 CSS简介
CSS 是层叠样式表 (Cascading Style Sheets)的简称.
有时我们也会称之为CSS样式表或级联样式表。
CSS 是也是一种标记语言
CSS 主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
CSS 让我们的网页更加丰富多彩,布局更加灵活自如。简单理解:CSS可以美化HTML,让HTML更漂亮,让页面布局更简单。
总结
- HTML主要做结构,显示元素内容。
- CSS美化HTML,布局网页.
- CSS 最大价值: 由 HTML 专注去做结构呈现,样式交给 CSS,即 结构 ( HTML ) 与样式( CSS ) 相分离。
1.2 CSS语法规范
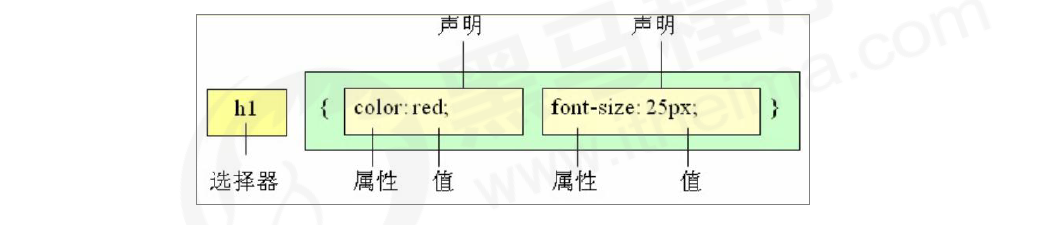
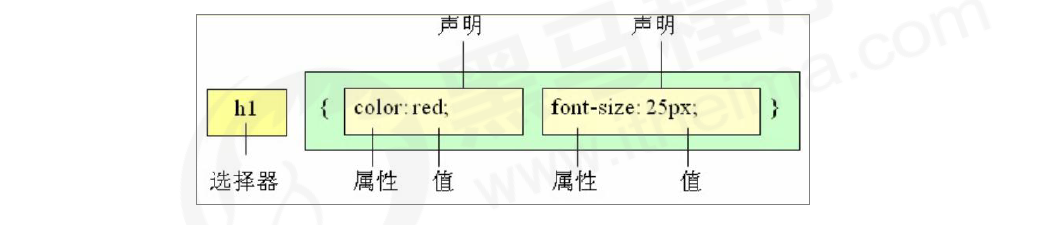
- CSS规则由两个主要部分组成,选择器以及一条或多条声明

- 选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式
- 属性和属性值以“键值对”的形式出现
- 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
- 属性和属性值之间用英文“:”分开
- 多个“键值对”之间用英文“;”进行区分
- 所有的样式,都包含在
<style>标签内,表示是样式表。<style>一般写到</head>上方
1 | <head> |
二、 CSS基础选择器
- 选择器(选择符)就是根据不同需求把不同的标签选出来。简单来说,就是选择标签用的

2.1 标签选择器
1 | 标签名 { |
- 作用:标签选择器可以把某一类标签全部选择出来,比如所有的
<div>标签和所有的<span>标签。 - 优点:能快速为页面中同类型的标签统一设置样式。
- 缺点:不能设计差异化样式,只能选择全部的当前标签。
2.2 类选择器
1 | .类名 { |
- 如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。
- 类选择器在 HTML 中以 class 属性表示,在 CSS 中,类选择器以一个点“.”号显示。
1 | <div class=‘red’> 变红色 </div> |
注意
- 类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。
- 可以理解为给这个标签起了一个名字,来表示。
- ③长名称或词组可以使用中横线来为选择器命名。
- 不要使用纯数字、中文等命名,尽量使用英文字母来表示。
- 命名要有意义,尽量使别人一眼就知道这个类名的目的。
- 命名规范:见附件( Web 前端开发规范手册.doc)
多类名使用方式
1 | <div class="red font20">亚瑟</div> |
- 使用方法
- 在标签class 属性中写 多个类名
- 多个类名中间必须用空格分开
- 这个标签就可以分别具有这些类名的样式
2.3 id选择器
1 | #id名 { |
- 注意:id 属性只能在每个 HTML 文档中出现一次。口诀: 样式#定义,结构id调用, 只能调用一次, 别人切勿使用.
- id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
- HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以“**#**” 来定义。
- id 选择器和类选择器的区别
- 类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
- id 选择器好比人的身份证号码,全中国是唯一的,不得重复。
- id 选择器和类选择器最大的不同在于使用次数上。
- 类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。
2.4 通配符选择器
1 | * { |
- 通配符选择器不需要调用, 自动就给所有的元素使用样式
2.5 基础选择器总结
| 类型 | 作用 | 特点 | 使用情况 | 用法 |
|---|---|---|---|---|
| 标签选择器 | 可以选出所有相同的标签,比如<p> |
不能差异化选择 | 较多 | p {color: red;} |
| 类选择器 | 可以选出1个或者多个标签 | 可以根据需求选择 | 非常多 | .nav {color: red;} |
| id选择器 | 1次只能选择1个标签 | ID属性只能在每个HTML中出现一次 | 一般和JS搭配 | #nav {color:red;} |
| 通配符选择器 | 选择所有的标签 | 选择的太多,有部分不需要 | 特殊情况下试用 | * {color:red;} |
三、CSS字体属性
- CSS Fonts (字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)。
3.1 字体
- CSS 使用 font-size 属性定义字体大小。
1 | p { font-family:"微软雅黑";} |
- 各种字体之间必须使用英文状态下的逗号隔开
- 一般情况下,如果有空格隔开的多个单词组成的字体,加引号.
- 尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
- 最常见的几个字体:body {font-family: ‘Microsoft YaHei’,tahoma,arial,’Hiragino Sans GB’; }
3.2 字体大小
- CSS 使用 font-size 属性定义字体大小。
1 | p { |
- px(像素)大小是我们网页的最常用的单位
- 谷歌浏览器默认的文字大小为16px
- 不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
- 可以给 body 指定整个页面文字的大小
3.3 字体粗细
- CSS 使用 font-weight 属性设置文本字体的粗细。
1 | p { |
| 属性值 | 描述 |
|---|---|
| normal | 默认值(不加粗的) |
| bold | 定义粗体(加粗的) |
| 100-900 | 400等同于normal,700等同于bold,注意不加单位 |
3.4 文字样式
- CSS试用font-style属性设置文本的风格
1 | p { |
| 属性 | 作用 |
|---|---|
| normal | 默认值 |
| italic | 斜体 |
- 注意:平时我们很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜字体。
3.5 字体复合属性
- 字体属性可以把以上文字样式综合来写,用以节约代码
1 | body { |
- 使用font属性时,必需按照上面的语法格式中的顺序书写,不能更换顺序,而且各个属性间以空格隔开
- 不需要设置的属性可以省略(取默认值),但必须保留font-size 和 font-family属性,否则font属性将不起作用
3.6 字体属性总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| font-family | 字体 | 实际工作中按照团队约定来写字体,定义于<body> |
| font-size | 字号 | 通常使用px像素,注意跟上单位 |
| font-weight | 粗细 | normal=400,bold=700,数字不跟单位 |
| font-style | 样式 | italic表示倾斜,normal表示不倾斜 |
| font | 复合属性 | 1.字体连写必须按照顺序书写;2.字号 和 字体必需出现 |
四、 CSS文本属性
4.1 文本颜色
- color属性用于定义文本的颜色
1 | div { |
| 表示 | 属性值 |
|---|---|
| 预定义的颜色值 | red/green/blue… |
| 十六进制**(最常用)** | #FF0000/#FF6600… |
| RGB代码 | rgb(255,0,0)或rgb(100%,0%,0%) |
4.2 对齐文本
- text-aligh属性用于设置元素内内容的水平对齐方式
1 | div { |
| 属性值 | 解释 |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
4.3 装饰文本
- text-decoration属性规定添加到文本的修饰,可以给文本添加下划线、删除线、上划线等。
1 | div { |
| 属性值 | 描述 |
|---|---|
| none | 默认,没有装饰线(最常用) |
| underline | 下划线,链接<a>自带下划线(常用) |
| overline | 上划线(几乎不用) |
| line-through | 删除线(不常用) |
4.4 文本缩进
- text-indent属性用来指定文本的第一行的缩进,通常是将段落的首行缩进
1 | div { |
- em是一个相对单位,就是当前元素(font-size)1个文字的大小,如果当前元素没有设置大小,则会按照父元素的1个文字大小。
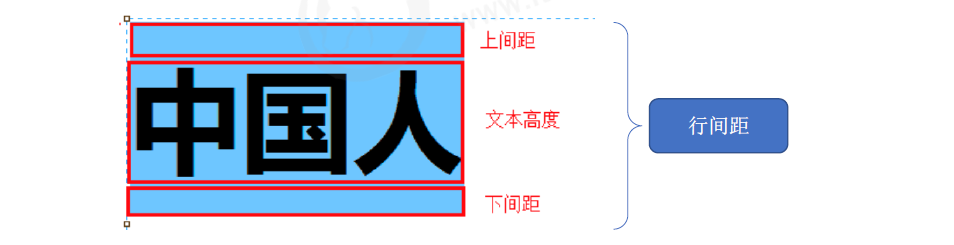
4.5 行间距
- line-height 属性用于设置行间的间距(行高)。可以控制文字行与行之间的距离
1 | div { |

4.6 文本属性总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| color | 文本颜色 | 通常使用 十六进制如#333 |
| text-align | 文本对齐 | 可以设定文字水平的对齐方式 |
| text-indent | 文本缩进 | 通常用于段落首行缩进2个字的距离。text-align: 2em |
| text-decoration | 文本修饰 | 添加下划线:underline;取消下划线:none |
| line-height | 行高 | 控制行与行之间的距离 |
五、 CSS的引入方式
5.1 内部样式表
- 内部样式表(内嵌样式表)是写到html内部。将所有的CSS代码抽取出来,单独放到一个
<style>标签中
1 | <style> |
<style>标签理论上可以放在 HTML 文档的任何地方,但一般会放在文档的<head>标签中通过此种方式,可以方便控制当前整个页面中的元素样式设置
代码结构清晰,但是并没有实现结构与样式完全分离
使用内部样式表设定 CSS,通常也被称为嵌入式引入,这种方式是我们练习时常用的方式
5.2 行内样式表
- 行内样式表(内联样式表)是在元素标签内部的style属性中设定CSS样式。适合于修改简单样式;
1 | <div style="color: red; font-size: 24px;">元素内容</div> |
- style其实就是标签的属性
- 在双引号之间,写法要符合css规范
- 可以控制当前的标签设置样式
- 由于书写繁琐,并且没有体现出结构与样式相分离的思想,所以不推荐大量使用,只有对当前元素添加简单样式的时候,可以考虑使用
- 使用行内样式表设定 CSS,通常也被称为行内式引入
5.3 外部样式表
- 实际开发都是外部样式表. 适合于样式比较多的情况。核心是:样式单独写到CSS 文件,之后把CSS文件引入到 HTML 页面中使用。
1 | <link rel="stylesheet" href="css文件路径"> |
| 属性 | 作用 |
|---|---|
| rel | 定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件 |
| href | 定义所链接外部样式表文件的url,可以是相对路径,也可以是绝对路径 |
- 引入外部样式表分为两步:
- 新建一个后缀名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。
- 在 HTML 页面中,使用
<link>标签引入这个文件。
- 使用外部样式表设定 CSS,通常也被称为外链式或链接式引入,这种方式是开发中常用的方式
