HTML简介
一、表格标签
1.1 表格的基本用法
1 | <table> |
标签语义
<table></table>是用于定义表格的标签<tr></tr>用于定义表格中的行,必需嵌套在<table></table>标签中<td></td>用于定义表格中的单元格,必需嵌套在<tr></tr>中- 字母td指表格数据(table data),即数据单元格中的内容
1.2表头单元格标签
<th>标签表示HTML表格的表头部分(table head的缩写)
1 | <table> |
1.3 表格属性
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left、center、right | 规定表格相对周围元素的对齐方式 |
| border | 1或”” | 规定表格单元是否拥有边框,默认为””,表示没有裱框 |
| cellpadding | 像素值 | 规定单元格边沿与其内容之间的空白,默认1像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素 |
| width | 像素值或% | 规定表格的宽度 |
1.4 表格结构标签
- 在表格标签中,分别用
<thead>表示表格的头部区域,表示表格的主体区域,这样可以更好的分清表格结构1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21<table>
<thead>
<tr>
<td>头部区域单元格文字</td>
<td>头部区域单元格文字</td>
<td>头部区域单元格文字</td>
</tr>
</thead>
<tbody>
<tr>
<td>主体区域单元格文字</td>
<td>主体区域单元格文字</td>
<td>主体区域单元格文字</td>
</tr>
<tr>
<td>主体区域单元格文字</td>
<td>主体区域单元格文字</td>
<td>主体区域单元格文字</td>
</tr>
</tbody>
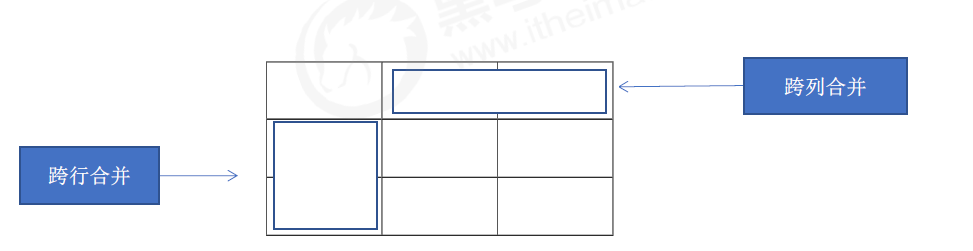
</table>1.5 合并单元格
- 合并单元格方式
- 跨行合并:
rowspan="合并单元格的个数" - 跨列合并:
colspan="合并单元格的格式"
- 跨行合并:

合并单元格三部曲
先确定是跨行还是跨列合并;
找到目标单元格,写上合并方式=合并的单元格数量。如:
<td colspan= "2"></td>删除多余的单元格
二、列表标签
- 列表分为三大类:无序列表、有序列表和自定义列表
2.1 无序列表
1
2
3
4
5
6<ul>
<li><无序列表项/li>
<li><无序列表项/li>
<li><无序列表项/li>
...
</ul>- 无序列表的各个列表项之间没有顺序级别之分,是并列的
<ul></ul>中智能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或文字的做法是不被允许的<li>与</li>之间相当于一个容器,可以容纳所有元素- 无序列表会带有自己的样式属性,但在实际使用时,我们会使用CSS来设置
2.2 无序列表
1
2
3
4
5
6<ol>
<li><无序列表项/li>
<li><无序列表项/li>
<li><无序列表项/li>
...
</ol><ol></ol>中智能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或文字的做法是不被允许的<li>与</li>之间相当于一个容器,可以容纳所有元素- 有序列表会带有自己的样式属性,但在实际使用时,我们会使用CSS来设置
2.3 自定义列表
1
2
3
4
5
6<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
<dd>名词1解释3</dd>
</dl>- 自定义列表的使用场景:自定义列表常用于对属于或名词进行解释和描述,定义列表的列表项前没有任何项目符号

<dl></dl>里面只能包含<dt>和<dd><dt>和<dd>个数没有限制,经常是一个<dt>对应多个<dd>
三、表单标签
3.1 表单的用处
- 使用表单的目的是为了收集用户信息
- 在我们网页中,我们也需要跟用户进行交互,收集用户资料,此时就需要表单
3.2 表单的组成
- 一个完整的表单通常由表单域、表单控件和提示信息3个部分组成

3.3 表单域
1
2
3<form action="url地址" method="提交方式" name="表单域名称">
各种表单元素控件
</form>- 表单域是一个包含表单元素的区域
<form>会把它范围内的表单元素信息提交给服务器
属性 属性值 作用 action url地址 用于指定接收并处理表单数据的服务器程序的url地址 method get/post 用于设置表单数据的提交方式,其取值为get或post name 名称 用于指定表单的名称,以区分同一个页面中的多个表单域 3.4 表单控件
3.4.1 <input>元素
1
<input type="属性值" />
<inptu/>标签为单标签- type属性设置不同的属性值用来指定不同的控件类型,具体如下:
属性值 描述 button 定义可点击按钮 checkbox 定义复选框 file 定义输入字段和“浏览”按钮,供文件上传 hidden 定义隐藏的输入字段 image 定义图像形式的提交按钮 password 定义密码字段,该字段中的字符被掩码 radio 定义单选按钮 reset 定义重置按钮,重置按钮会清除表单中的所有数据 submit 定义提交按钮,提交按钮会把表单数据发送到服务器 text 定义单行的输入字段,默认宽度为20个字符 <input/>还有其他属性,常用属性如下:
属性 属性值 描述 name 由用户自定义 定义input元素的名称 value 由用户自定义 规定input元素的值 checked checked 规定此input元素首次加载时应当被选中 maxlength 正整数 规定输入字段中的字符的最大长度 - name和value是每个表单元素都有的属性值,主要给后台人员使用
- name表单元素的名字,要求单选按钮和复选按钮要有相同的name值
- checked属性主要针对于单选按钮和复选按钮,主要作用一打开页面,就要可以默认选中某个表单元素
- maxlength是用户可以在表单元素输入的最大字符数。
3.4.2 <label>标签
1
2<label for="sex">男</label>
<input type="radio" name="sex" id="sex" /><label>标签为input元素定义标注(标签)<label>标签用于绑定一个表单元素,当点击<label>标签内的元素时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验- 核心:
<label>标签的for属性应当与相关元素的id属性相同
3.4.3 <select>表单元素
1
2
3
4
5
6<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select><select>标签控件定义下拉列表<select>中至少包含一对<option>在<option>中定义selected= "selected"时,当前项即为默认选中项。
3.4.4 <textarea>表单元素
1
2
3<textarea rows="3" cols="20">
文本内容
</textarea><textarea>标签用于创建多行文本输入框- cols=”每行中的字符数”,rols=”显示的行数”,实际开发中用CSS来改变大小。
- 合并单元格方式
