利用Axure+js创建可配置地图页面
本文通过Axure+高德自定义地图功能,能够实现在axure中配置相关参数,并最终在预览时实现自定义地图展示的效果。
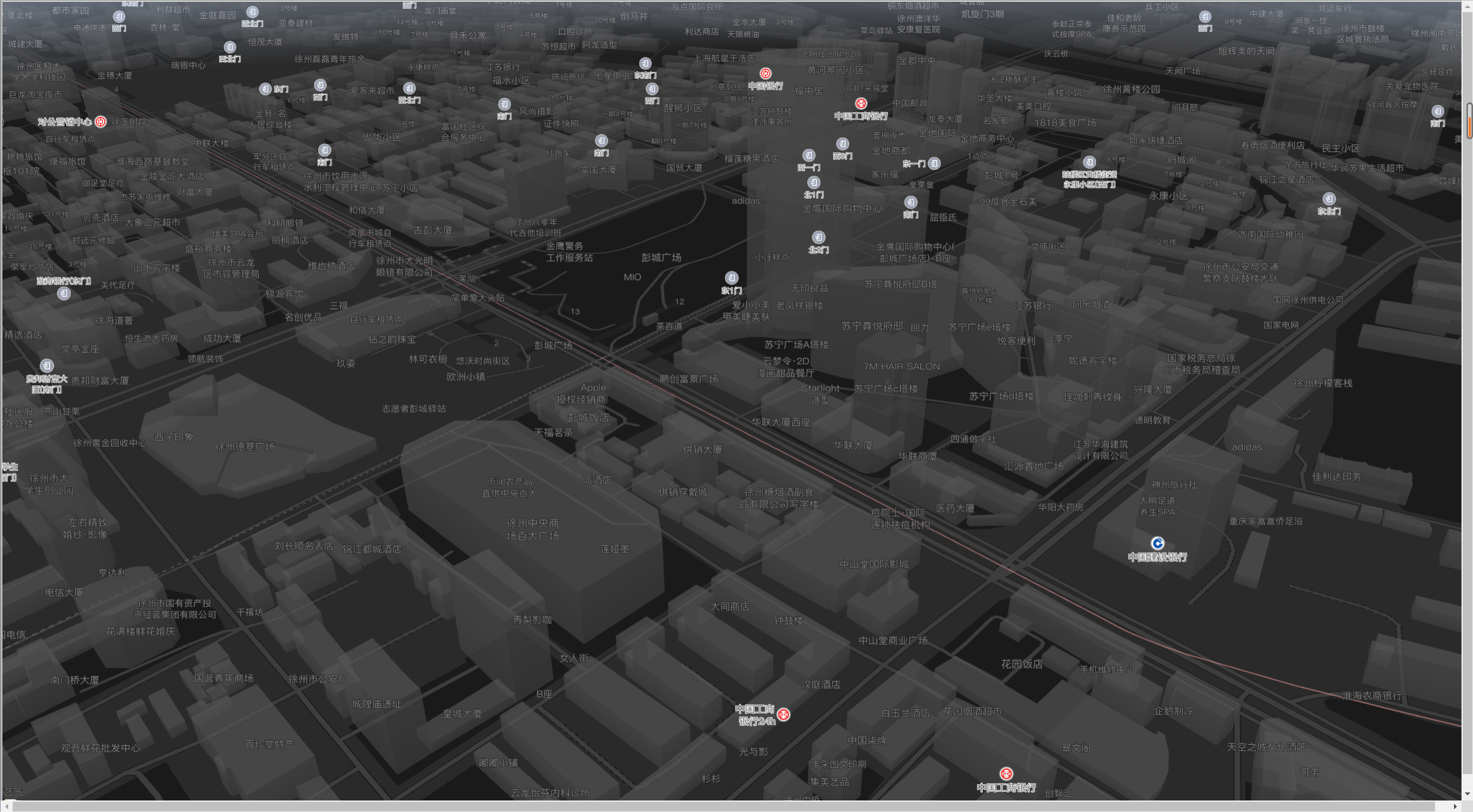
先看下最终的效果:点击访问

一、实现原理
- 高德提供了自定义地图配置功能,并提供了html代码,通过前端工具可以将html转为js格式;
- Axure能够直接调用javascript,通过该功能结合高德转的js,可以实现预览时候展示我们创建的自定义地图;
- 高德提供的自定义地图有相当多的参数,通过Axure的局部变量,我们可以将在Axure中配置好的参数传输到js中,最终实现地图样式的自定义配置。
以下为具体操作步骤
二、高德地图配置
2.1 注册高德开发者账号
进入高德开发者平台(注册地址:点击注册)注册完成后,点击控制台进入配置页面;
2.2 新建应用并获取key
进入工作台后依次点击应用管理-我的应用-创建新应用

在弹出的对话框中根据要求完善信息,点击新建按钮,即可创建成功
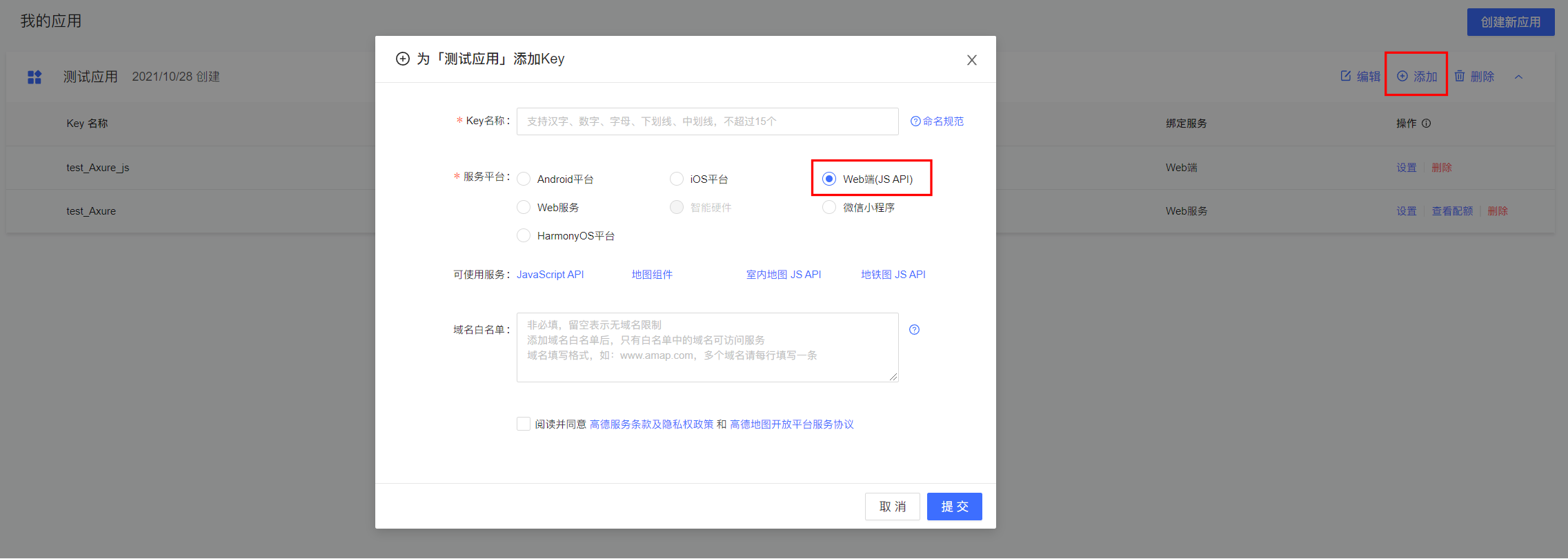
应用创建成功后,点击应用名称列中的添加按钮,在弹出的对话框中根据要求完善信息,注意:服务平台请选择Web端(JS API),否则会导致生成的key无法使用。

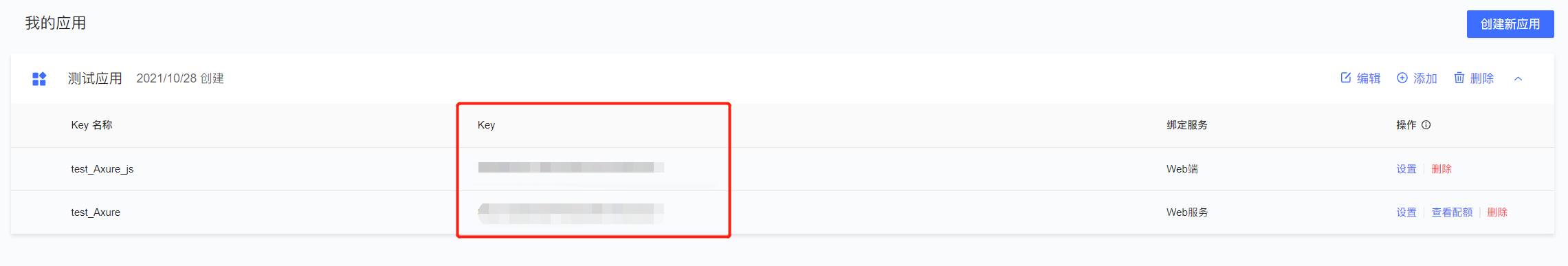
key添加成功后,在列表中我们就能够看到生成的key,复制下来备用。

2.3 新建自定义地图
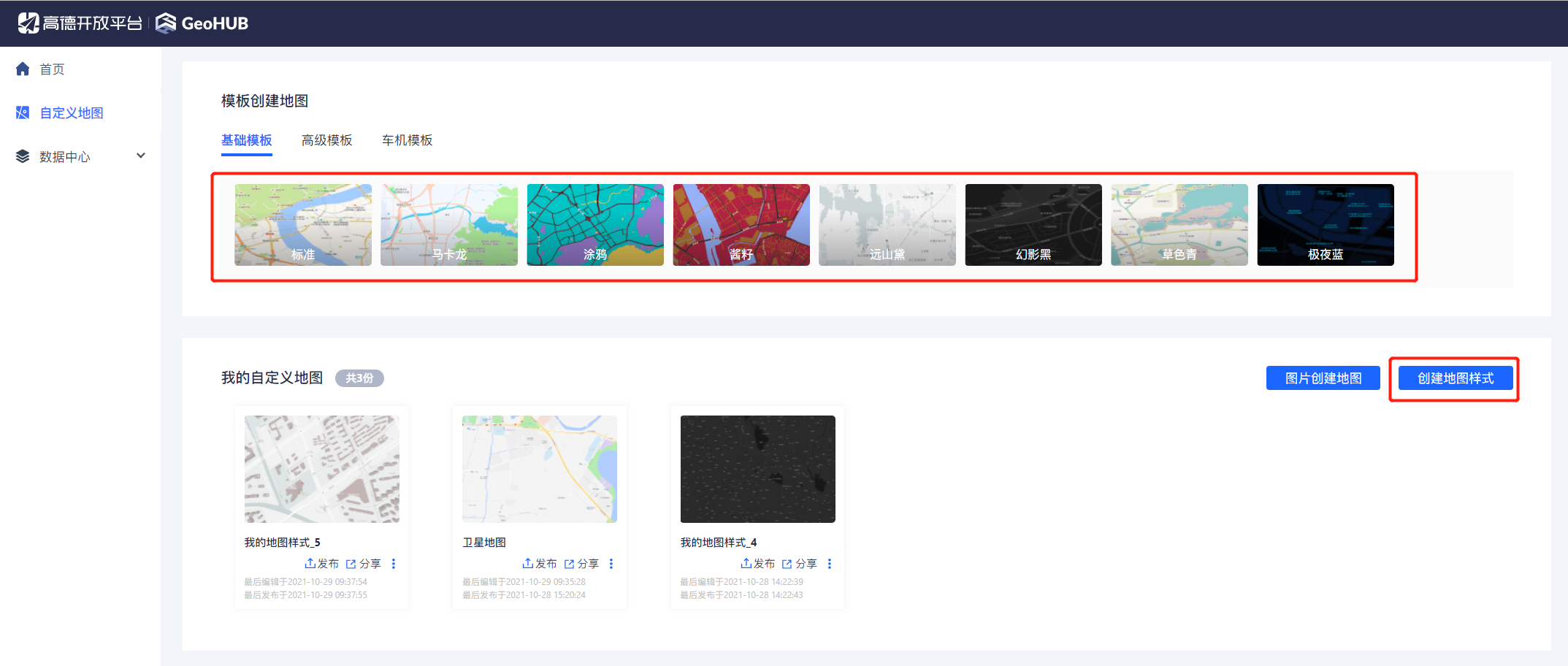
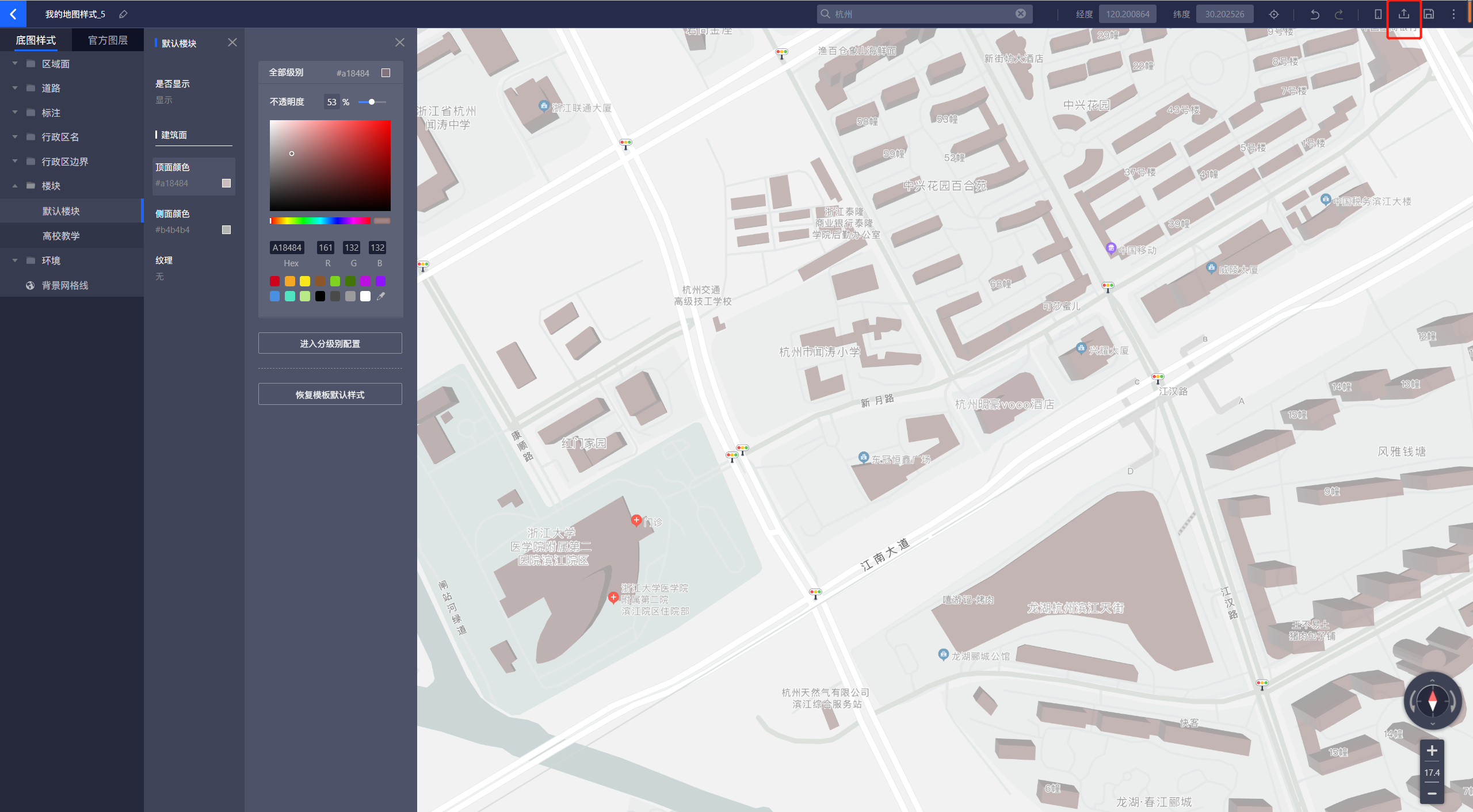
进入高德自定义地图配置页面 点击访问,在页面中可以选择模板进行创建或直接新建,操作后将进入到地图配置页面。

在地图的配置页面中,我们能够针对地图中的各项内容进行配置,包括但不限于显示、颜色等等,此处根据自己的需求进行设置即可。在设置完成后,点击发布按钮,地图即可发布成功

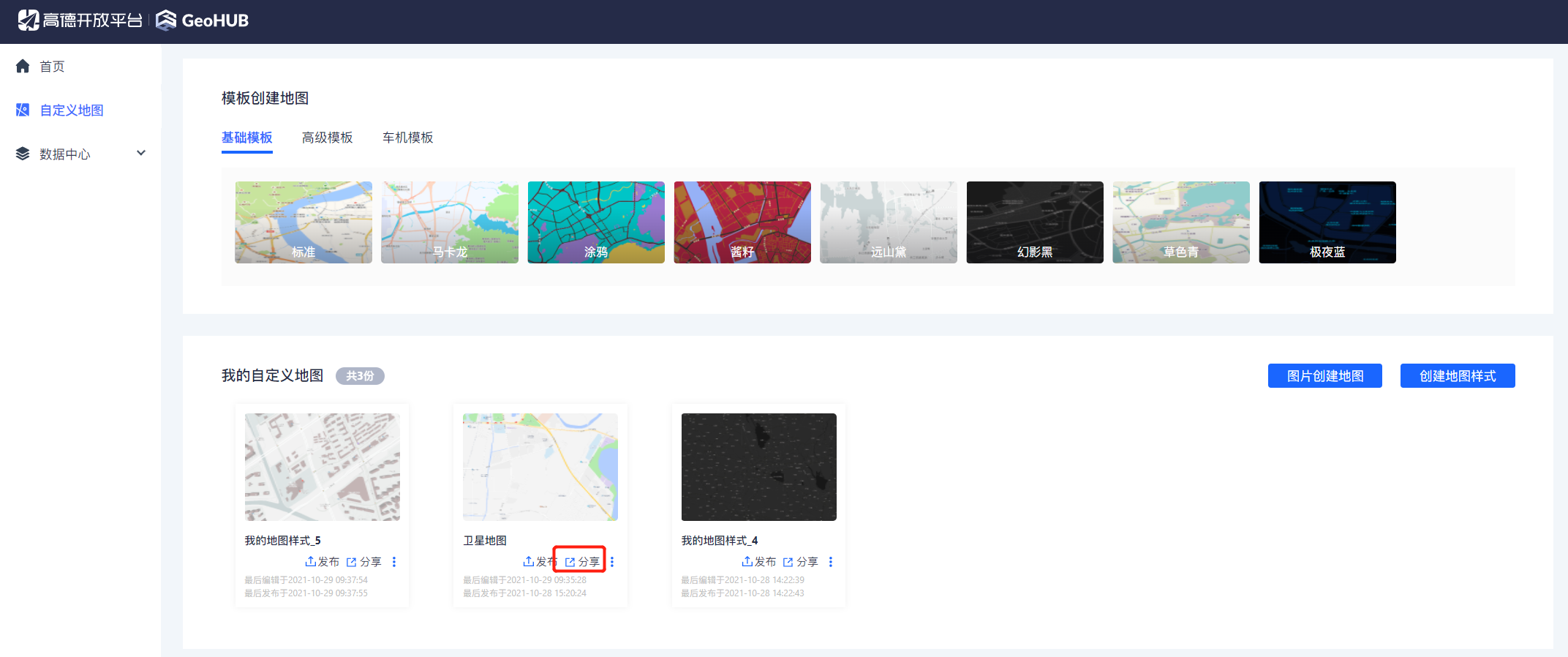
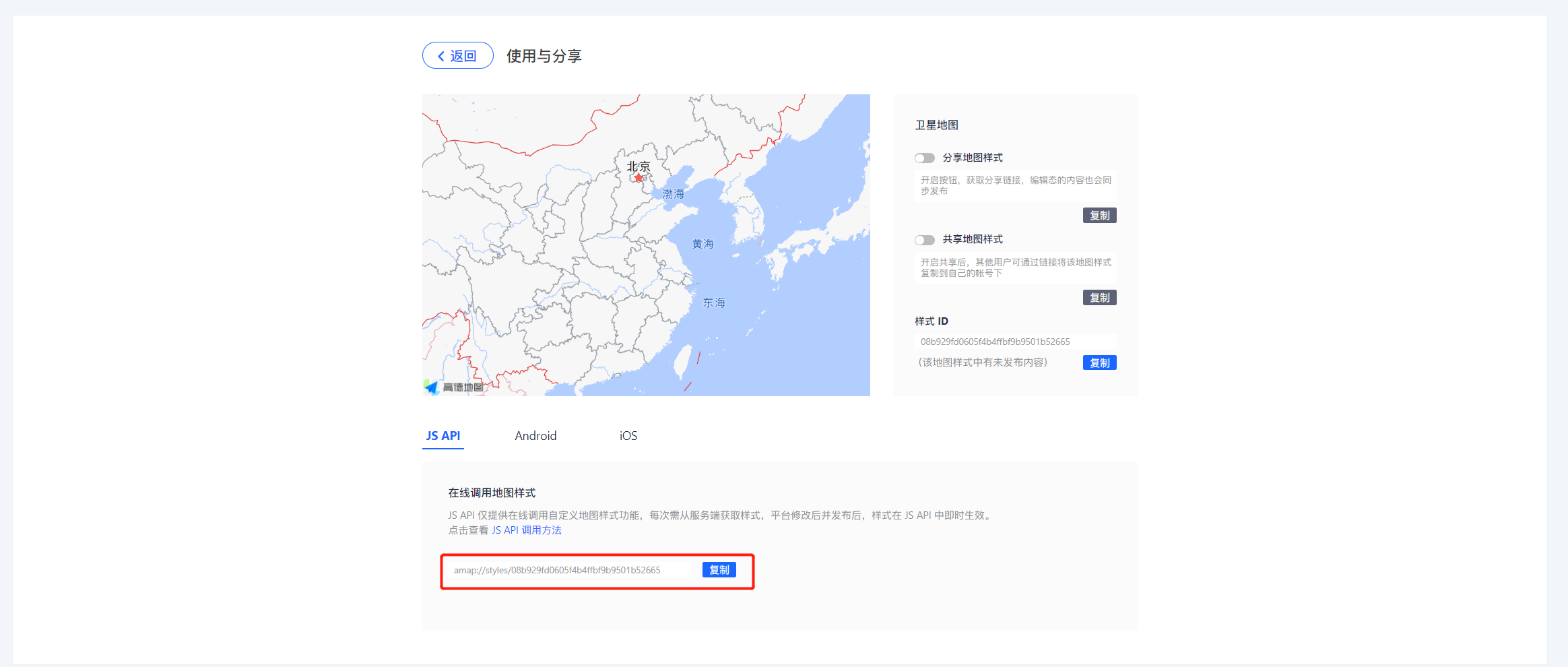
地图发布成功后,回到自定义地图管理页,找到配置好的地图卡片,点击分享按钮,在新页面中即可获取到地图的调用地址,复制下来备用


2.4 生成地图html
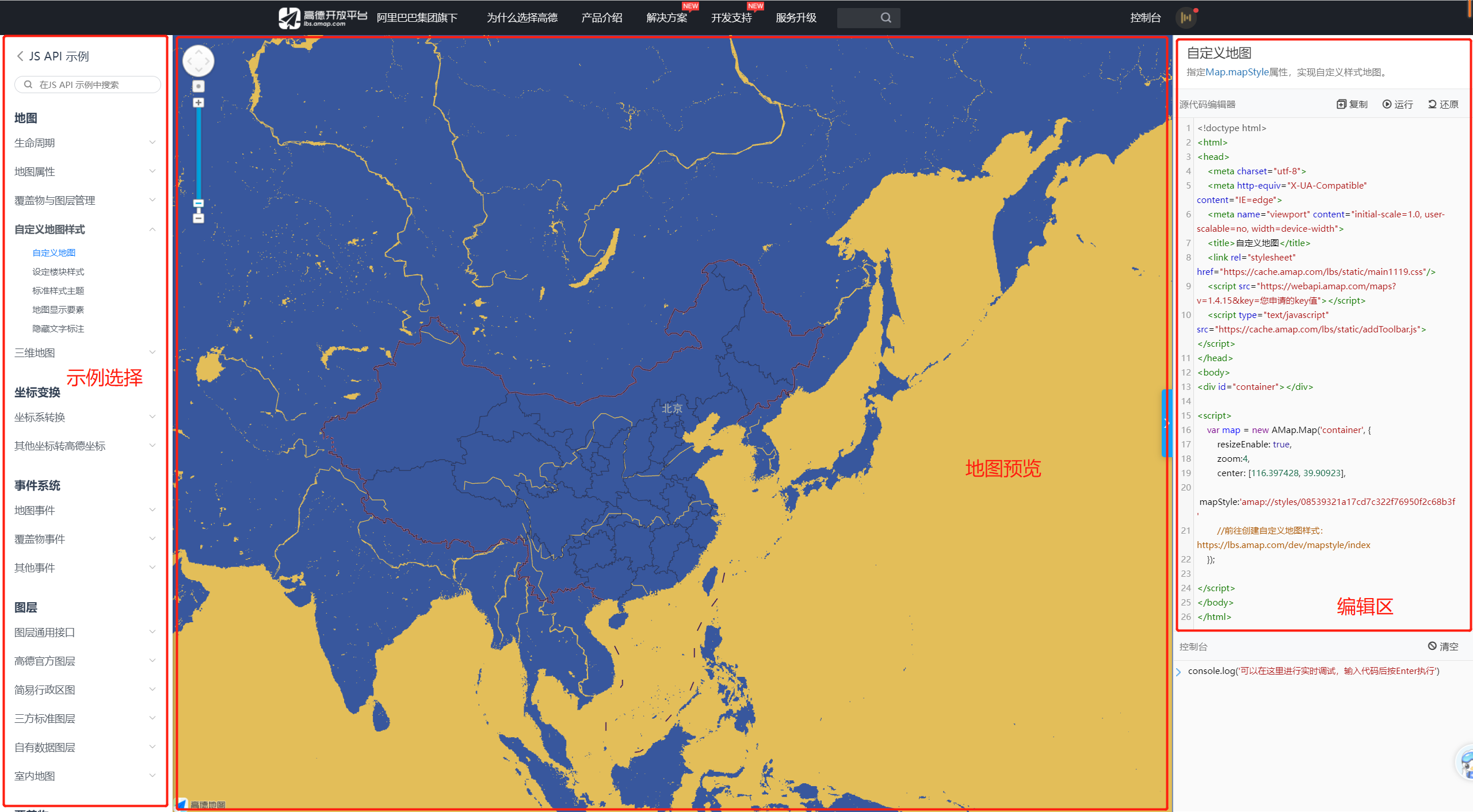
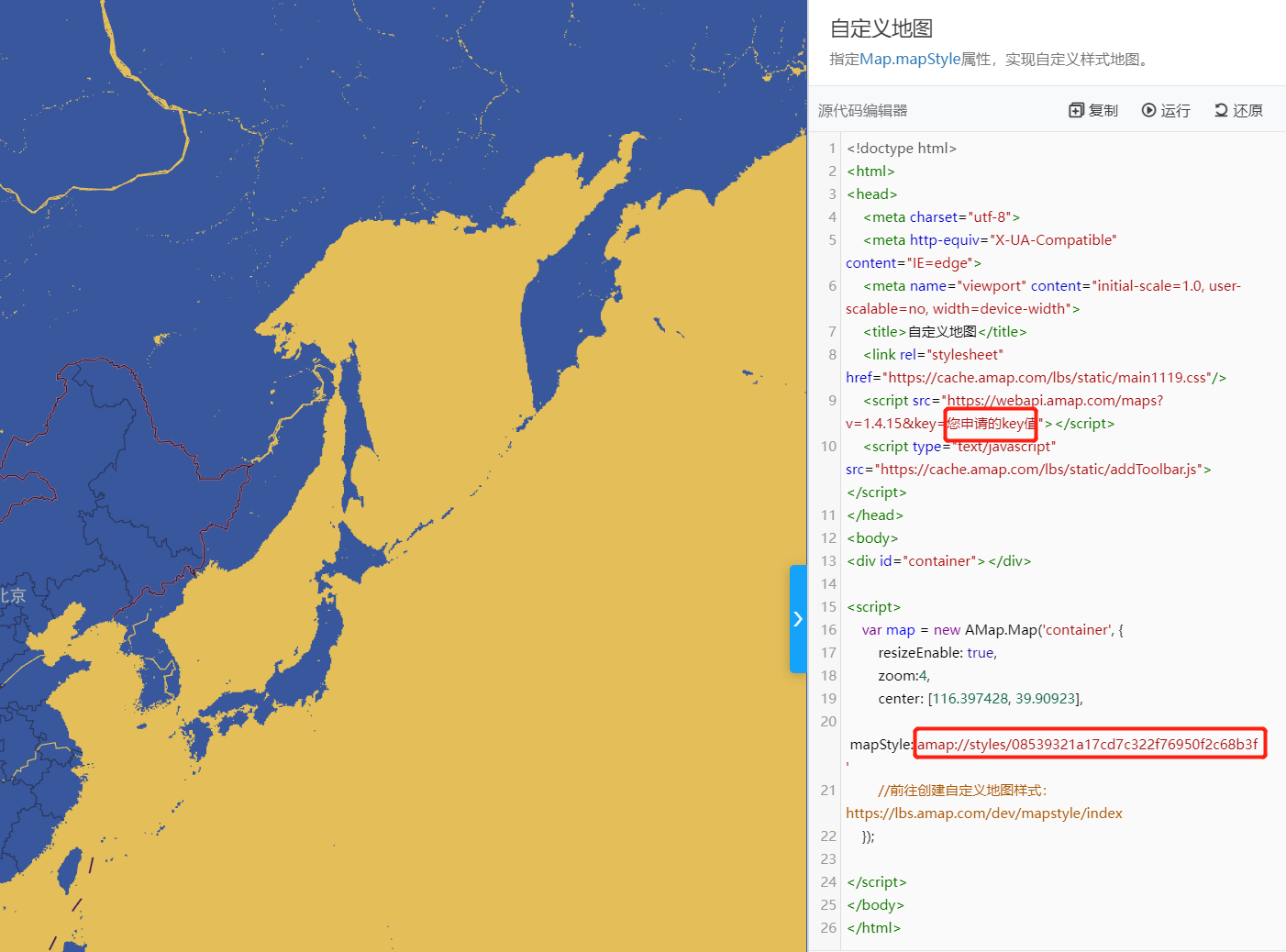
进入高德JS API示例页面,点击访问,在页面中可以看到高德提供的默认地图样式,页面具体如下分布

在编辑区中,高德提供了默认的示例代码,将其中的key和地图样式替换为第2步和第3步获取的值后,点击运行按钮,就可以预览到我们创建的自定义地图样式了。

2.5 增加可配置参数
此步骤需要一定的前端经验,但是对于产品经理来说应该不是什么难事
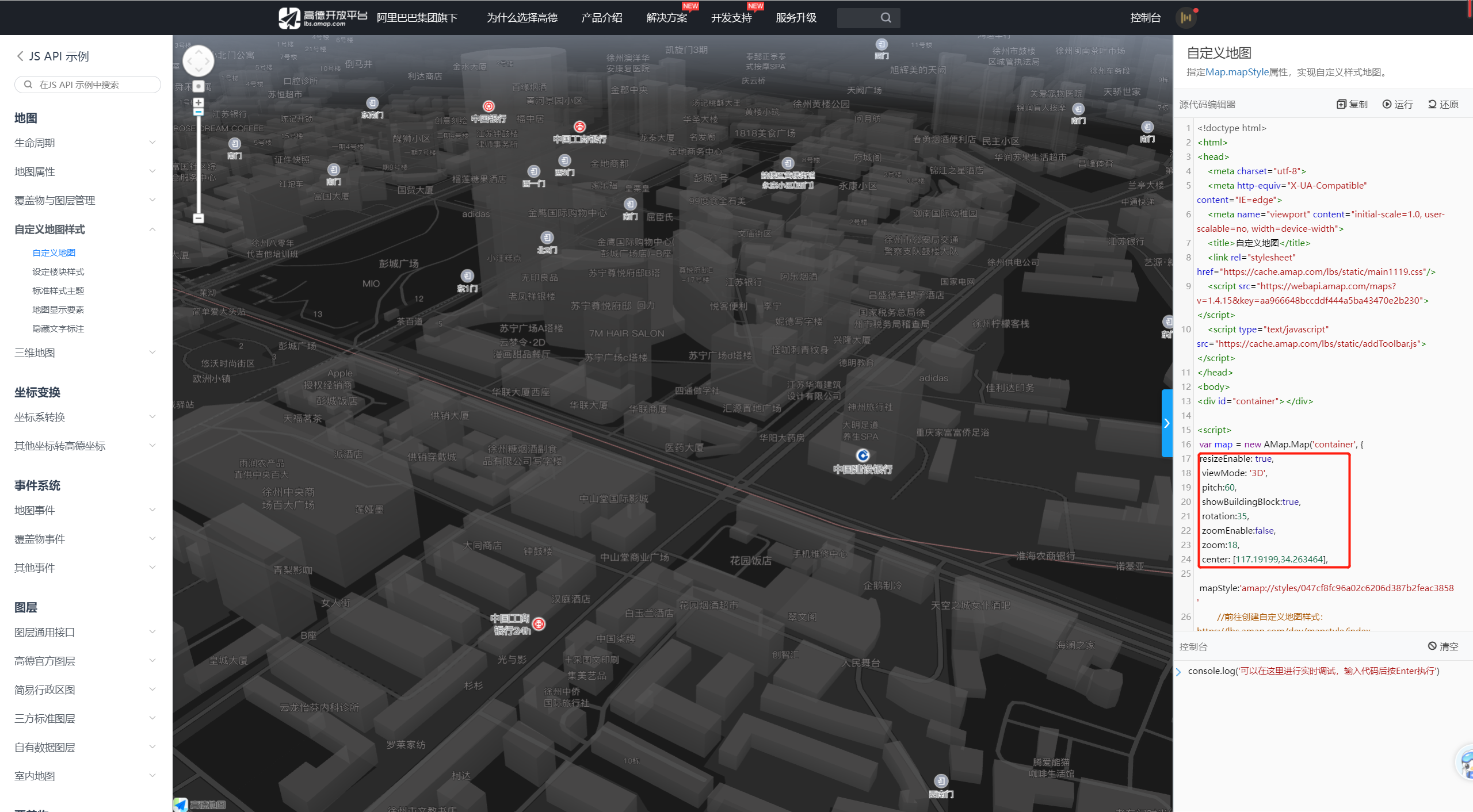
众所周知,高德提供了相当多的参数用来控制地图的展示,这些参数可以在此处获取 点击访问,在Map类中都是可以控制地图显示的参数,我们可以根据自己的需求复制对应的参数,添加到第4步中的样式中,格式参考高德提供的示例代码即可。
如下图,我们在添加了显示模式,是否允许缩放,缩放级别,等内容后,再次点击运行,就可以获取到一个看起来很炫酷的地图模型了。代码放在下面,可根据实际需求进行替换,在替换完成并预览成功后,我们即获得了一个html文件,可以复制下来备用。
1 | var map = new AMap.Map('container', { |

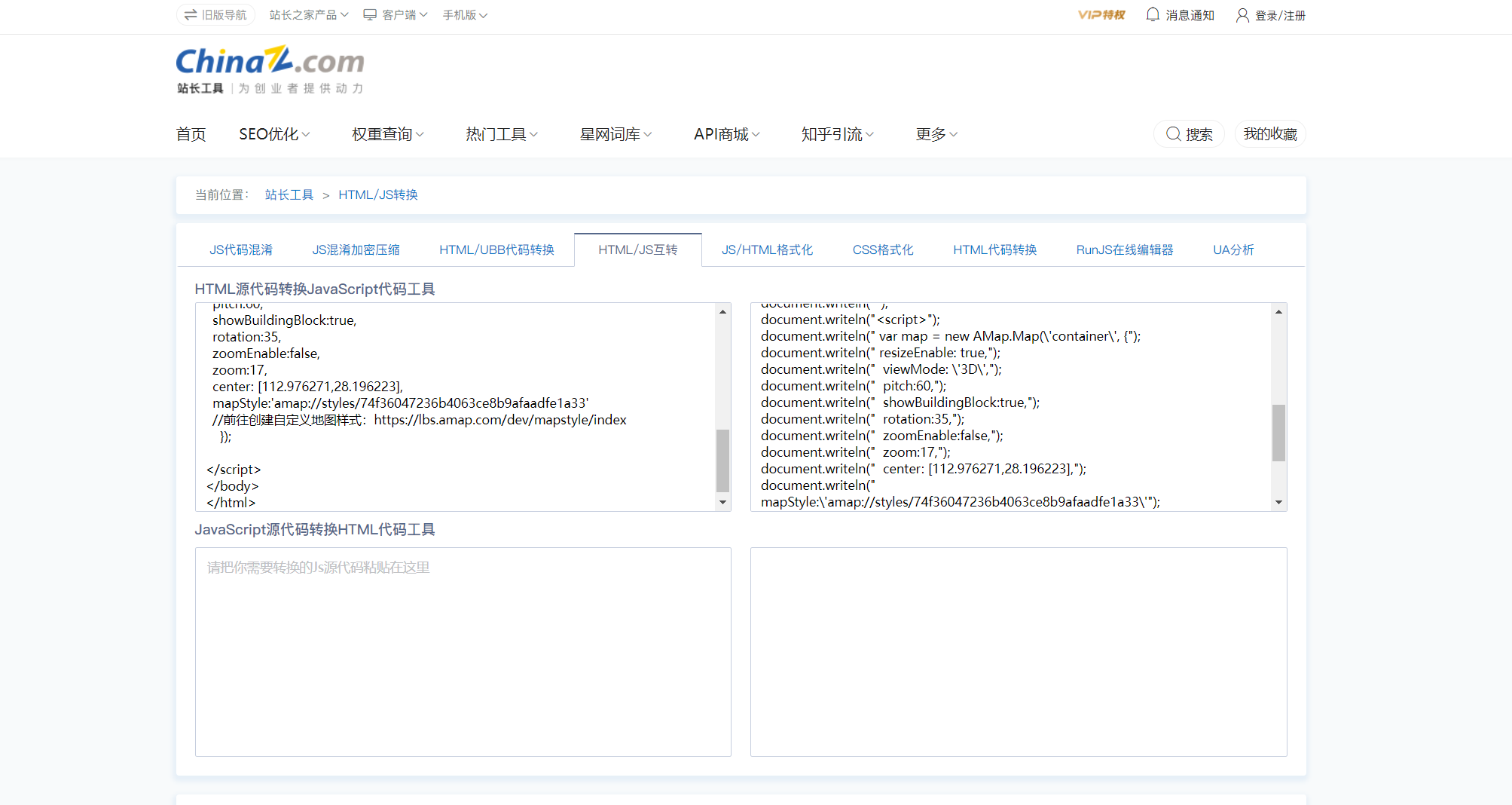
三、html转js
熟悉Axure的同学都知道Axure可以引用js,而html可以转为js格式,通过如下转换工具即可实现互转 点击访问,在左侧填写我们上一步骤获取的html代码,右侧即可生成我们需要的js了,将代码复制下来备用。

四、Axure引用js进行展示
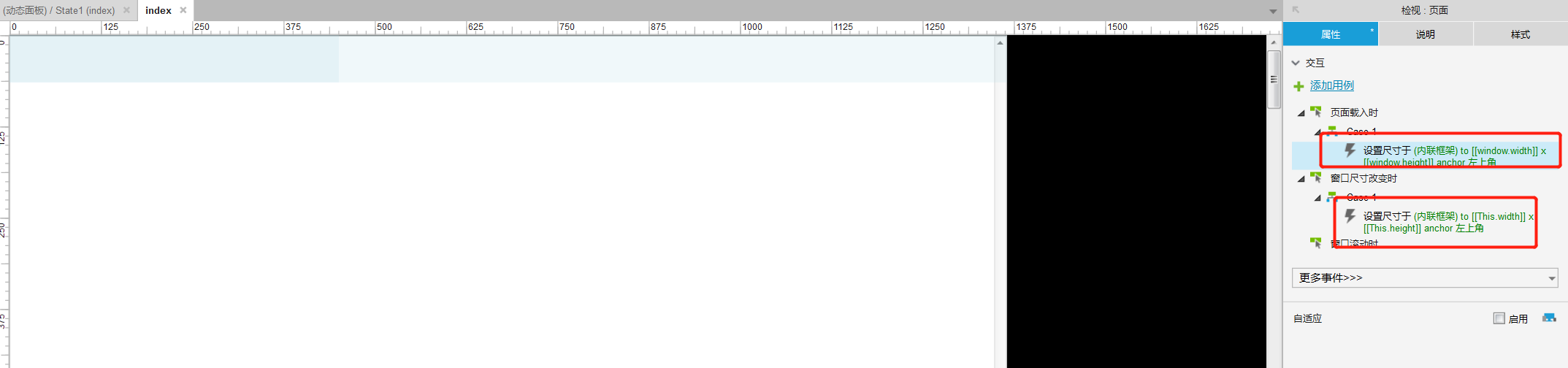
打开Axure,新建一个页面,在页面中添加一个内联框架并设置其尺寸为所需要的尺寸,此案例中由于需要将地图作为背景设计可视化页面,所以在页面加载中添加配置将内联框架尺寸设置为与窗口大小一致。

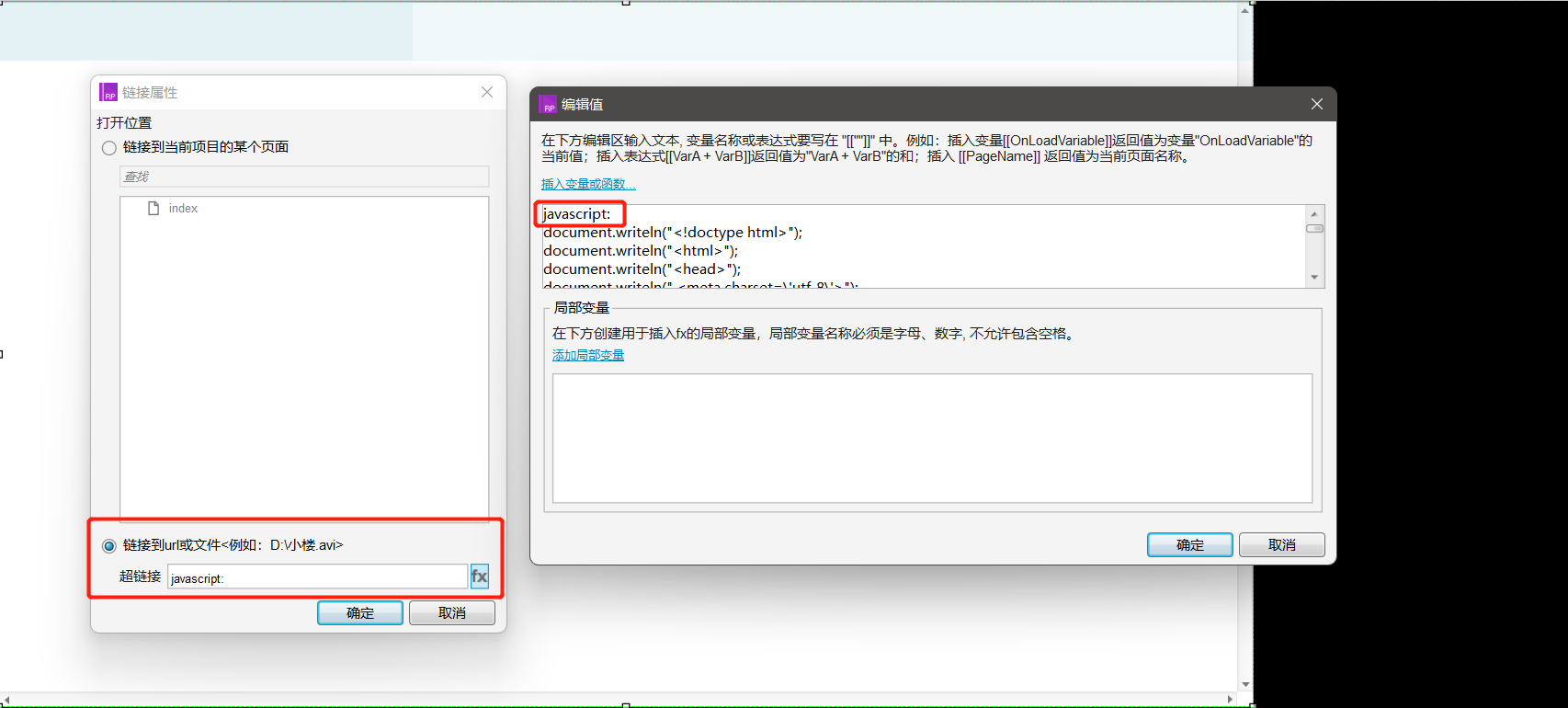
双击内联框架,配置其链接属性,选择连接到url或文件,点击fx函数配置按钮,在弹出的页面中即可输入在第三步中获取的js代码了,配置完成后点击确定按钮,即配置完成。
注意:在代码第一行需要添加声明:javascript:

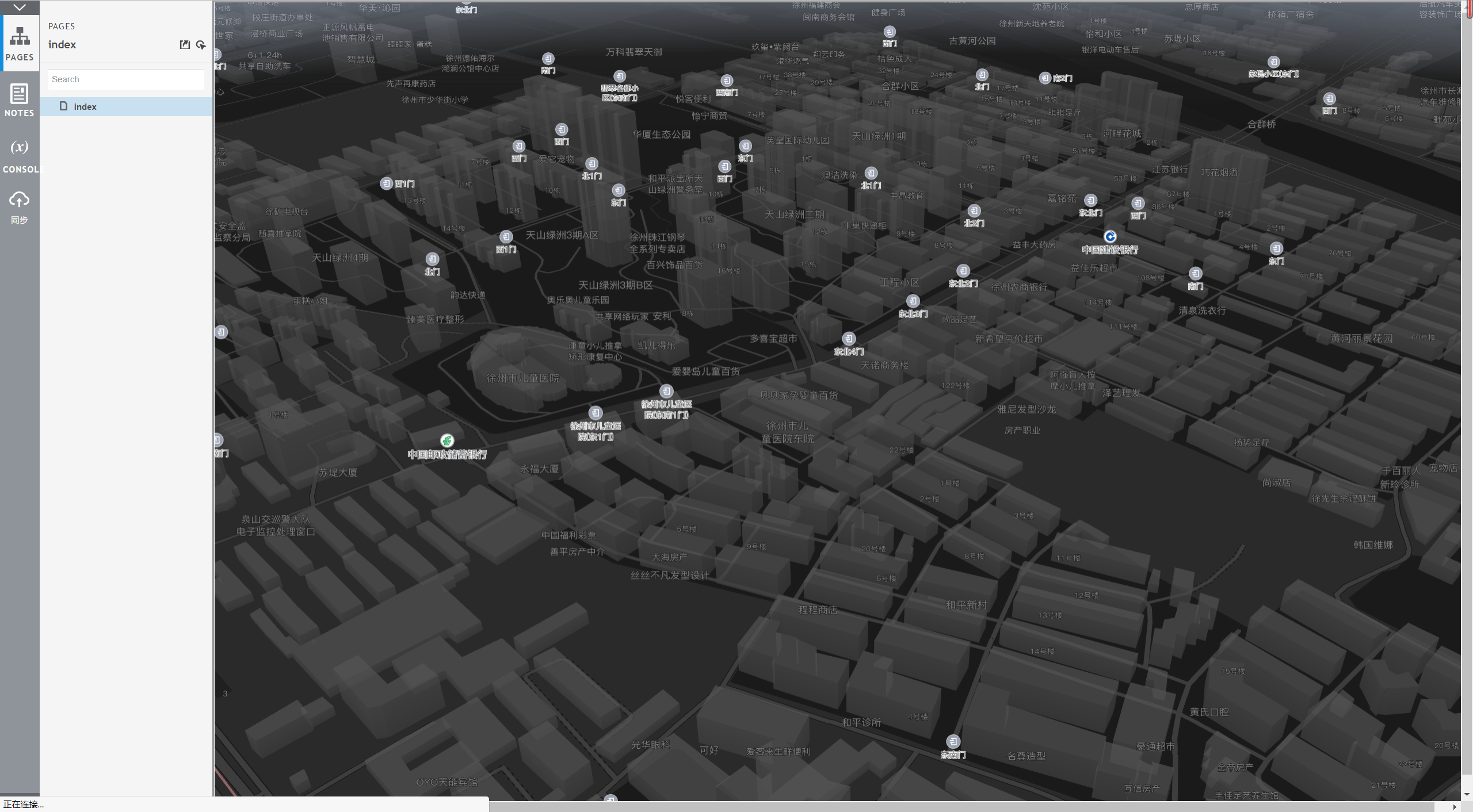
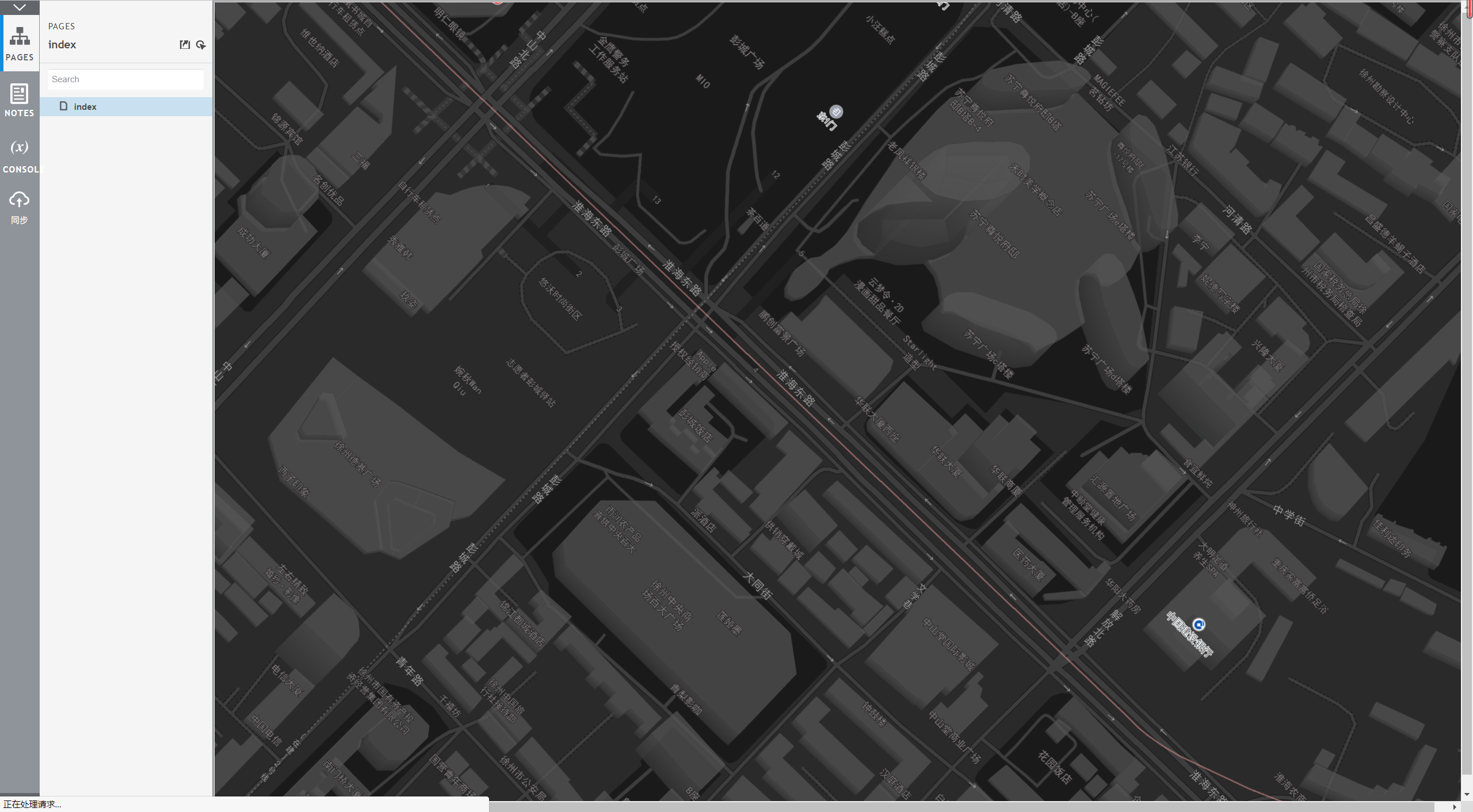
配置完成后,按F5进行预览,就能够看到我们配置的效果。

到此步,我们就能够实现基本的地图展示了,但是如果需要修改样式的话,还是需要进行代码层面的调整,然后再重新进行操作,流程复杂。那么借用Axure中的局部变量,Auxre也能够实现参数的传递,从而实现Axure中配置好变量,预览时候就能变化了,以下讲具体操作步骤。
五、通过表格实现参数传递
1. 添加参数维护表格
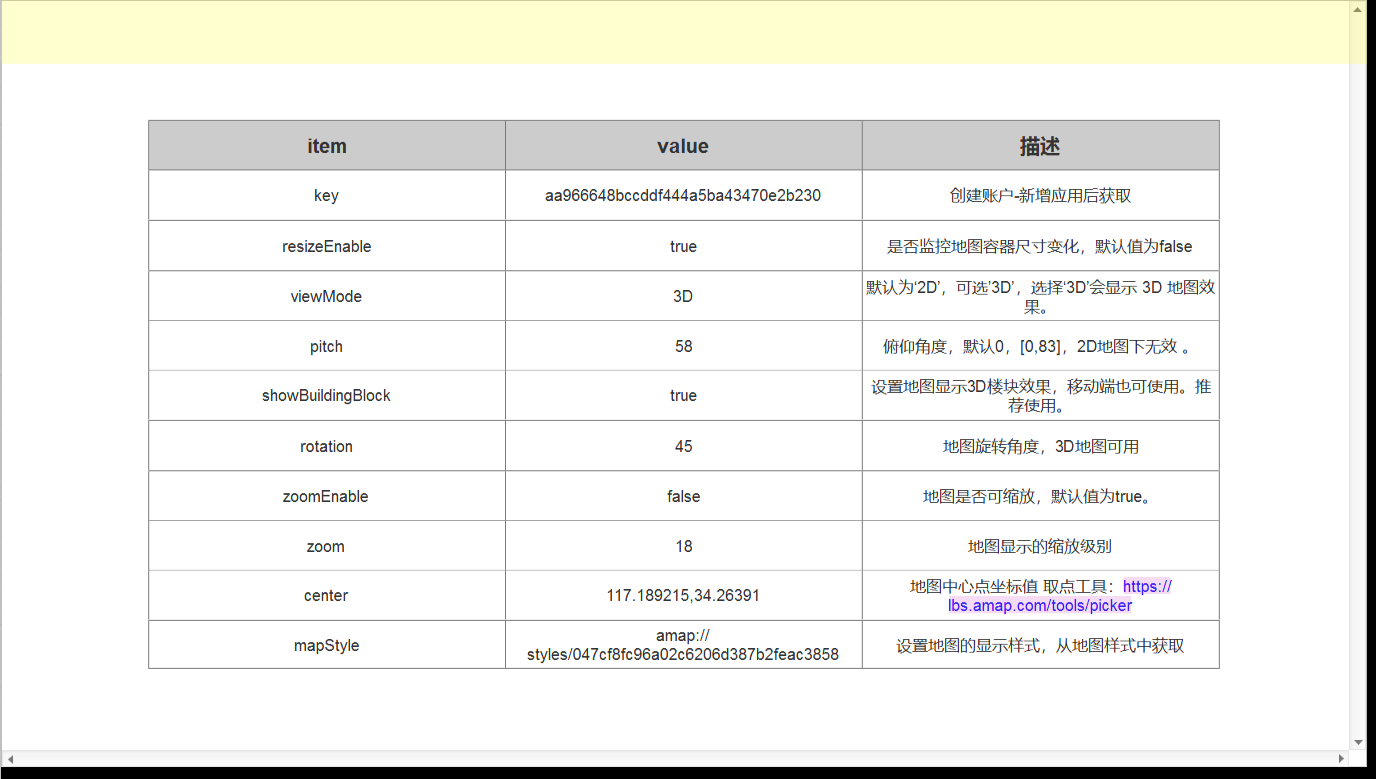
在页面中添加一个3列的表格,分别命名为item、value、描述,其中item代表的是参数名称,value代表参数值,描述对应参数描述,方便时间长了忘记参数的意思了,配置完成后讲2.5章节中的参数即参数值配置到表格中,得到下表。

2. 参数绑定
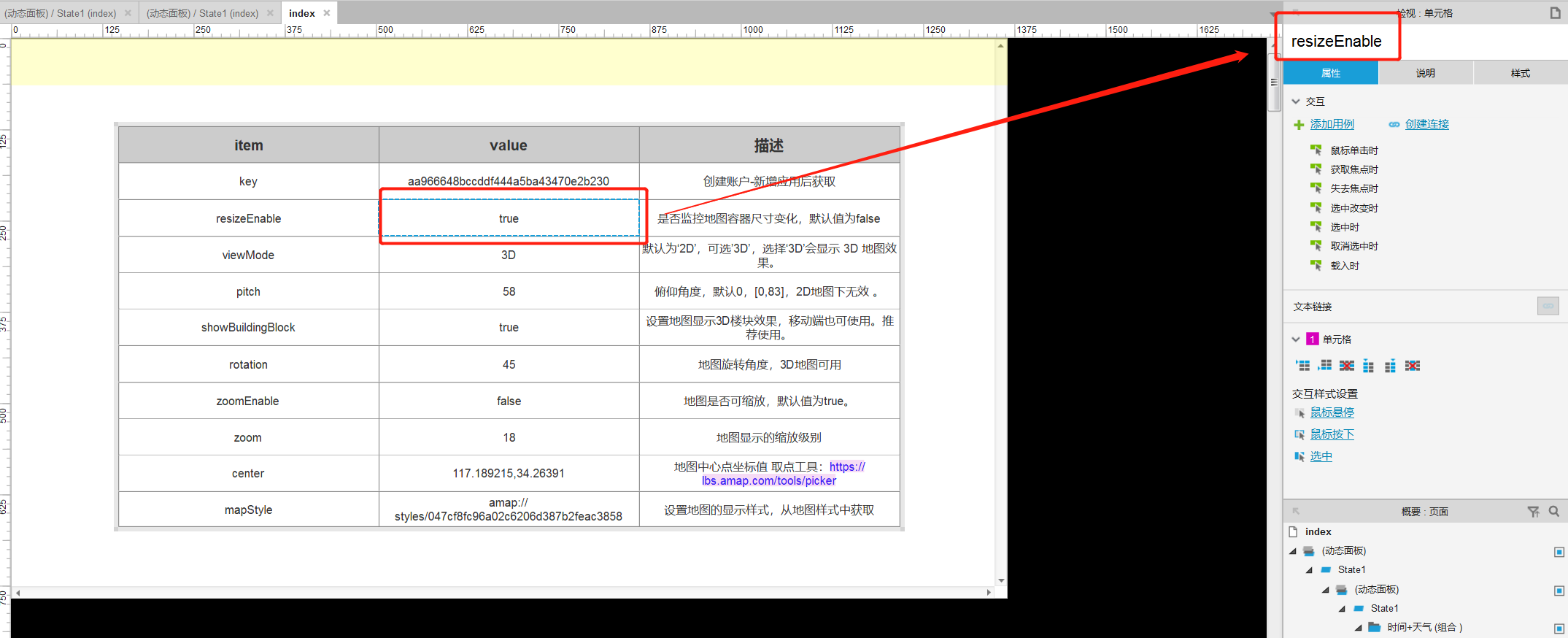
对表格中的value列单元格设置单元格名称,建议与item保持一致,方便下一步的操作

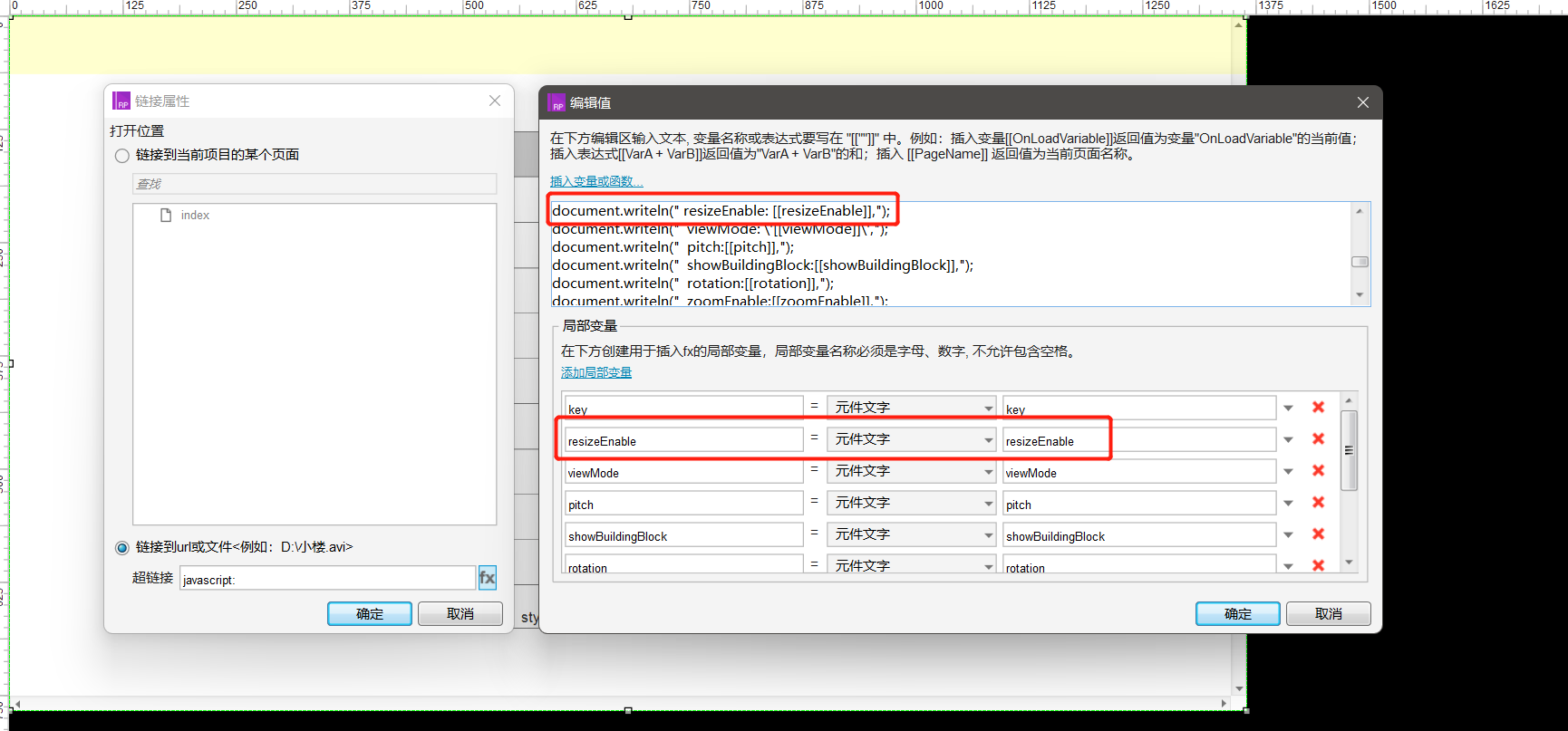
单元格名称配置完成后,进入到内联框架链接编辑页面,先添加一系列局部变量,变量名称与变量名一致,变量值取对应的单元格中的元件文字,如下图对所有可配置的参数添加局部变量。
局部变量添加完成后,将上方编辑框中写死的值替换为对应的局部变量,保存。

完成此步后,添加的参数表格内容就与js中的参数进行了绑定,我们可以尝试根据要求对参数值进行修改,如将3D修改为2D,此时再次预览,就可以看到页面根据参数产生了变化。


最后将参数表格设置为载入后隐藏,预览时候就只展示地图页面了,到此设置完成。
六、结语
通过该案例,我们能够大概了解一些前端的开发知识。曾经有一个问题是产品经理需不需要懂开发,个人认为产品经理不一定要写代码,但是要懂得研发的逻辑,而Axure就是一个我们去了解研发逻辑的工具,当那一天研发跟你说这个需求我拒绝的时候,你就可以把原型扔出来,告诉他:
我原型都能画出来,你说代码实现不了?
最后,附上本案例的原型链接:点击下载
